- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
Publicado por
0nironauta (Jorge García)
el
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
iTween es un plugin gratuito para Unity que nos otorga gran potencia a la hora de animar objetos. En esta entrada vamos a ver algunas de sus funcionalidades más útiles y más importantes de forma sencilla.
¿Por qué iTween?
Porque vamos a poder desplazar, rotar, escalar, empujar, menear objetos y hacer fundidos de audio y cámara y de colores con sólo una línea de código. También podremos hacer que los objetos puedan seguir caminos de forma sencilla. Es más, podemos disparar funciones cuando empiezan o acaban las animaciones que le pidamos al objeto.
 1.- Descargar el plugin
1.- Descargar el plugin
Puedes descargar el plugin desde el asset store de forma gratuita. Si no tenías una carpeta llamada Plugins, la creará y pondrá el contenido dentro.
La carpeta Plugins es una carpeta especial de Unity en la que puedes colocar archivos de código realizado por terceros que hayan sido compilados fuera de Unity. Normalmente no puedes ver el código pero puedes usarlos. Sin embargo, si curioseas un poco, verás que sí que puedes ver el código de iTween (unas 7000 líneas) ¿Quiere decir esto que no es un plugin? Bueno, la palabra plugin se usa muchas veces para representar varios conceptos. En este caso, podríamos decir que no es un plugin estrictamente hablando. Si quieres hacer la prueba, saca el archivo fuera de la carpeta plugins, verás que puedes usarlo sin errores (ojo, sí puedes tener errores si mantienes los archivos de ejemplo que vienen con el paquete del Asset Store). Curiosidades a parte, puede ser interesante mantener todo el código ajeno en la carpeta Plugins.
2.- Jugando con iTween
Lo más rápido que puedes hacer para ver que funciona es crear un GameObject en la escena, crear un script para él y añadir este código C#, que es la llamada más básica a iTween:
void Start() {
iTween.MoveTo(gameObject, new Vector3(0, 3, 0), 2);
}
Lo que hace esta línea de código es llamar a la función estática MoveTo de la clase iTween. Como argumentos, la función necesita el objeto que se va a mover (en este caso el propio gameObject donde tenemos el script), el punto de destino, representado con un Vector3, y el tiempo que va a tardar en moverse, en este caso, 2 segundos. El resultado es el siguiente:
Hay una larga lista de funciones utilizables en la documentación oficial. Vamos a ver algunas de las de movimiento para ver cómo funcionan.
- iTween.MoveFrom(gameObject, new Vector3(0, 3, 0), 2);
Es como la anterior, pero mueve al objeto desde la posición marcada en el Vector3 hasta su posición inicial (y por lo tanto tenemos el efecto inverso). - iTween.MoveBy(gameObject, new Vector3(0, 3, 0), 2);
Ésta función añade la posición marcada en el Vector3 a las coordenadas del objeto, con la misma funcionalidad que las anteriores. - iTween.PunchRotation(gameObject, new Vector3(0, 90, 0), 2);
Las funciones punch represntan un puñetazo al objeto, que quiere volver a su posición inicial. Dan un efecto muy cómico. PunchRotation le hace rotar (marcamos el ángulo euler en el vector3). - iTween.PunchPosition(gameObject, new Vector3(0, 3, 0), 2);
Igual que la anterior, pero en esta ocasión se produce un desplazamiento. En el siguiente vídeo se pueden ver los dos ejemplos.
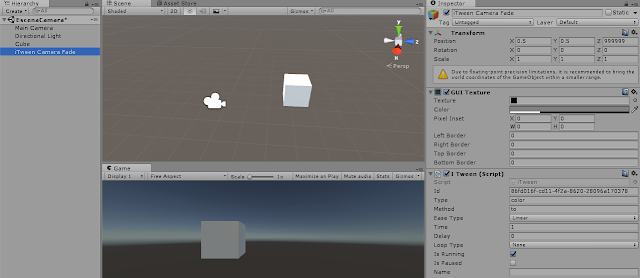
Fade de cámara hecho fácil
¿Te da pereza montar los fade out e in de la cámara? Hay que preparar la textura, añadirla en un panel de la interfaz de usuario... Hay otros métodos pero uno nunca termina de decidir cuál es el más rápido o el más funcional. Pues ahora lo puedes hacer con 2 líneas:
iTween.CameraFadeAdd();
iTween.CameraFadeTo(1, 1);
La primera de ellas añade una textura negra utilizando un GUI Texture, un elemento que se está quedando desfasado, la verdad. La segunda línea produce el fade. Ponemos un 1 para aumentar la opacidad al 100% (0-1). El segundo parámetro es el tiempo de Fade en segundos. Hay otras funciones CameraFade con las que se puede elegir la textura que queremos usar como fade.
Suavizados
Tenemos una larga lista de suavizados para el movimiento que podemos aplicar a cualquiera de las animaciones. Los suavizados son fórmulas matemáticas (en inglés se usa la palabra ease) que aceleran y deceleran el movimiento del objeto, dando en muchos casos una apariencia más natural y no tan robótica. En el siguiente vídeo tenemos 4 cubos con la misma función (MoveTo) y diferentes suavizados.
Para aplicar los suavizados, necesitamos usar la herramienta iTweenHash. Una tabla hash, explicado rápido y mal, es una serie de pares de valores. En cada par, el primer elemento es la "clave" y el segundo elemento es el valor de esa clave. Es más fácil de entender al verlo en uso:
iTween.MoveTo(gameObject,
iTween.Hash("position", new Vector3(0, 5, 0),
"easetype", iTween.EaseType.easeInOutSine,
"time", 1));
En el ejemplo anterior, vemos que el segundo argumento de la función cambia por una tabla hash. La susodicha tabla se compone de 3 pares clave-valor (en realidad, 6 argumentos seguidos). Las claves están en verde y las podemos consultar en la documentación de cada función. Como vemos, ahora la posición y el tiempo se especifican de esta manera. El orden de las claves no importa. Como vemos, la segunda clave es "easetype". Es decir, el tipo de suavizado. Especificando diferentes tipos podemos conseguir diferentes resultados. También puedes acceder a una visualización de los diferentes suavizados aquí.
He subido el proyecto de ejemplo que he creado a mi repositorio, por si lo queréis descargar. Por supuesto, cualquier sugerencia, como siempre, es bienvenida.
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones

Comentarios
Publicar un comentario